Figma Context MCP:实现设计到代码的高效转换
作者:啊哈哈哈 来源:08论坛 时间:2025-04-24 14:50:10
Figma Context MCP是什么?
Figma Context MCP 是一个基于MCP的服务器,可以为 ai 编码工具(如 Cursor、Windsurf 等)提供 Figma 文件的布局和样式信息。通过简化 Figma API 的数据,它能够将设计文件的结构化信息传递给 AI 模型,从而显著提升 AI 将设计转换为代码的准确性和效率。

Figma Context MCP功能
提供 Figma 文件信息:从 Figma 文件中抓取布局、样式等设计数据,并将其转换为 AI 编码工具能够理解的格式。
精简设计上下文:去除冗余信息,仅提供代码生成所需的简洁数据。
支持特定节点提取:可以提取整个文件或指定框架、组的信息。
无缝对接 AI 编码工具:与 Cursor 等工具集成,让 AI 根据设计直接生成 HTML/CSS 等代码。
下载图像资源(开发中):支持下载 Figma 文件中使用的 SVG 和 PNG 图像。
Figma Context MCP应用场景
设计到代码的自动化:将 Figma 设计稿直接转换为代码,减少手动开发的工作量。
提高开发效率:通过 AI 工具直接生成代码,减少开发人员在重复性任务上的时间。
跨工具协作:支持多种 AI 编码工具,促进不同工具之间的协作。
Figma Context MCP使用方法
1. 安装与启动:
使用 NPM、PNPM、YARN 或 Bun 快速启动服务器:
npxfigma-developer-mcp--figma-api-key=或者通过本地源代码运行。
2. 配置:使用环境变量(如 FIGMA_API_KEY)或命令行参数进行配置。
3. 连接到 AI 工具:将 Figma Context MCP 服务器连接到 Cursor 等工具,通过工具的设置页面完成配置。
4. 使用:在 Cursor 的 Composer 中粘贴 Figma 文件或特定节点的链接,并请求 AI 工具根据设计生成代码。
5. 调试与检查:使用 inspect 命令启动 MCP Inspector,检查服务器的响应数据。
GitHub仓库:https://github.com/GLips/Figma-Context-MCP
更多资讯
热门文章
推荐对话
换一换- 人气排行
- 1 Figma Context MCP:实现设计到代码的高效转换
- 2 特斯拉L3能力藏不住了!无需手扶方向盘,966公里0提醒接管
- 3 Cangjie Magic:基于华为仓颉编程语言原生构建的LLM Agent开发平台
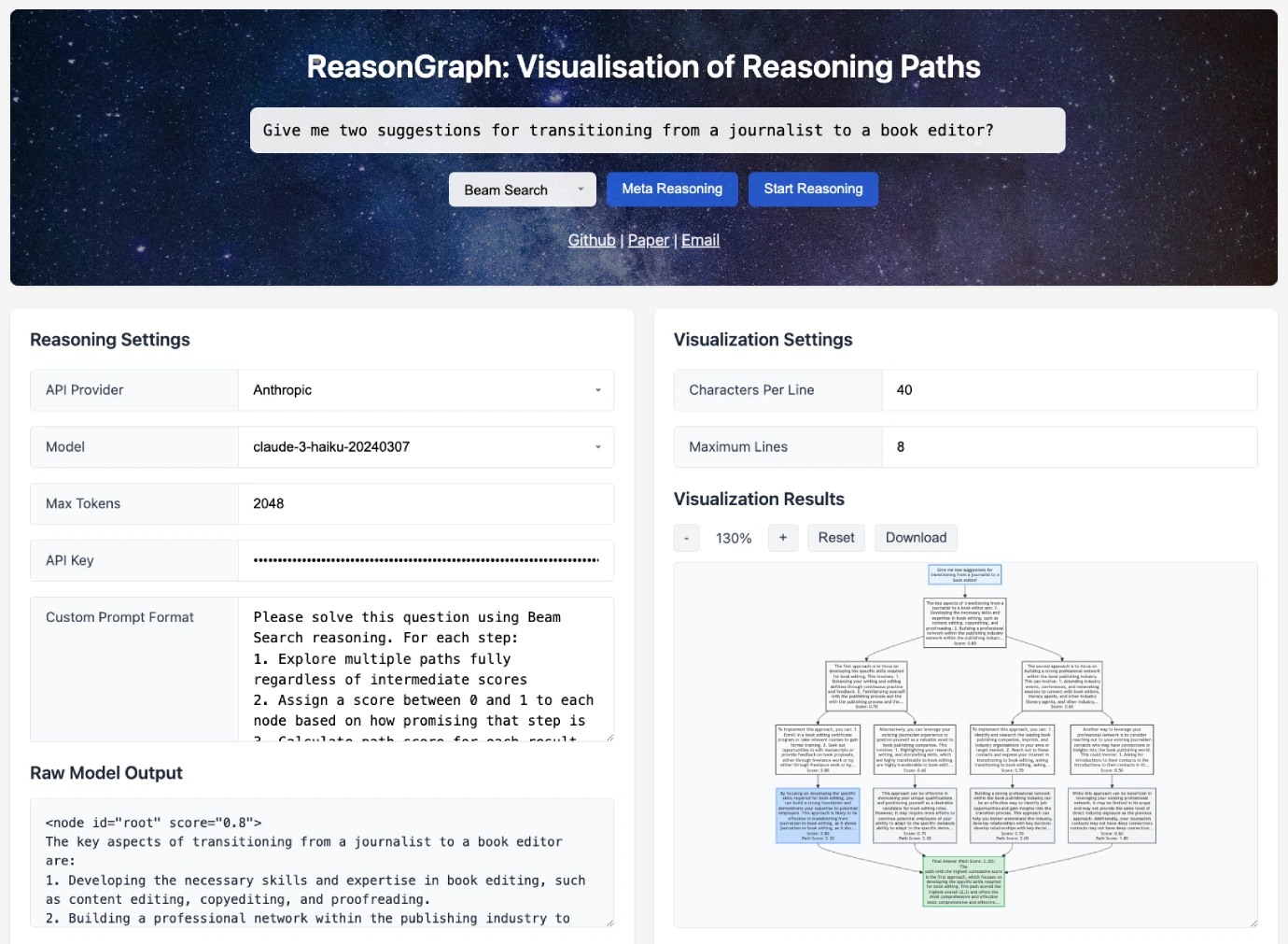
- 4 ReasonGraph:一款将LLM推理过程可视化的开源项目
- 5 又一造车上市公司敲响丧钟:成立8年尚未盈利,5年烧170亿难商业化
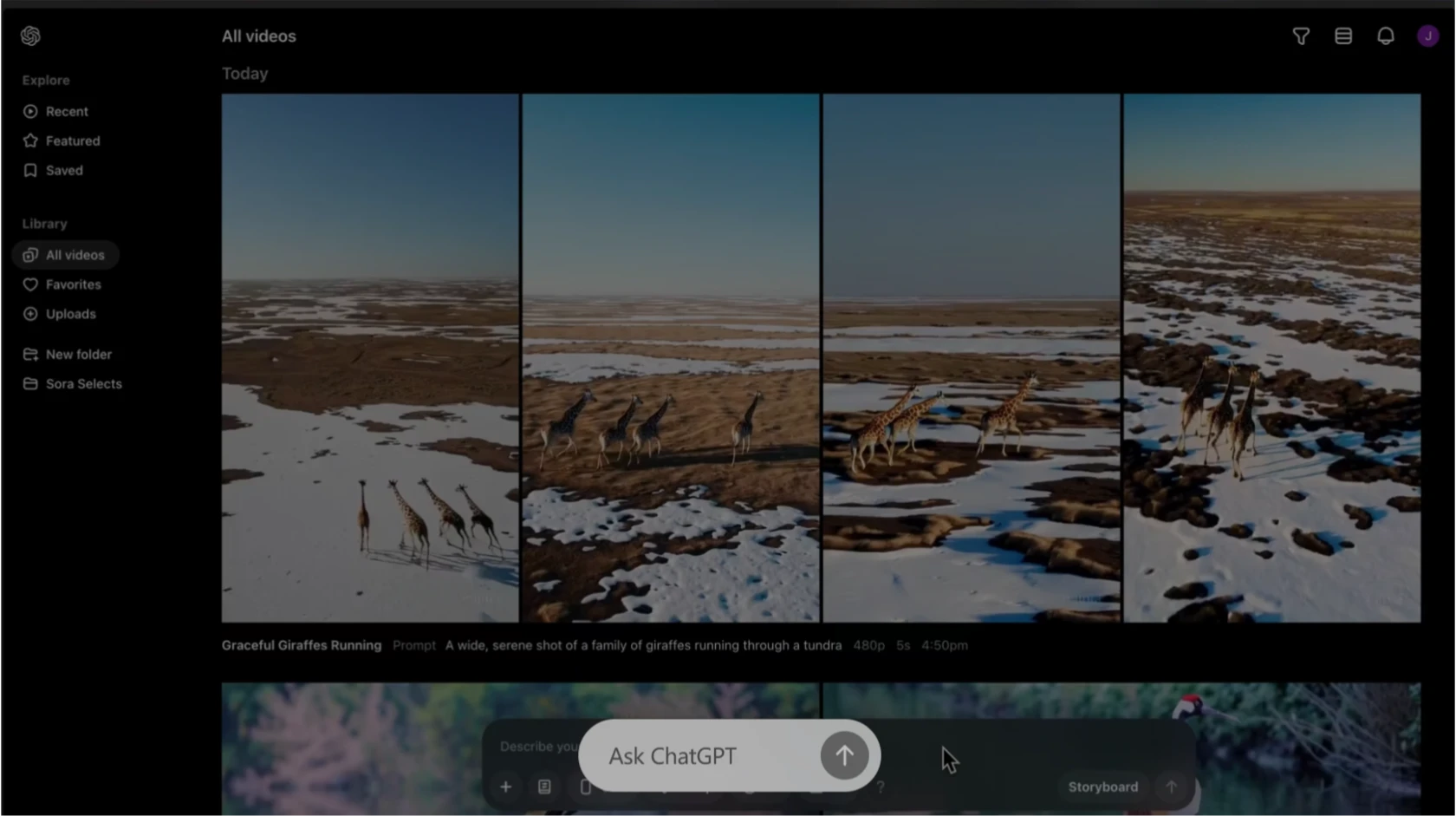
- 6 Open-Sora 2.0 和 OpenAI Sora的特点与区别
- 7 Dify、Fastgpt和Ragflow三个平台有什么区别?如何选择?
- 8 ReCamMaster:一种从单个视频生成新视角和运动轨迹视频的框架
- 9 小伙手术后行动不便,花几百块改了一套智能家居
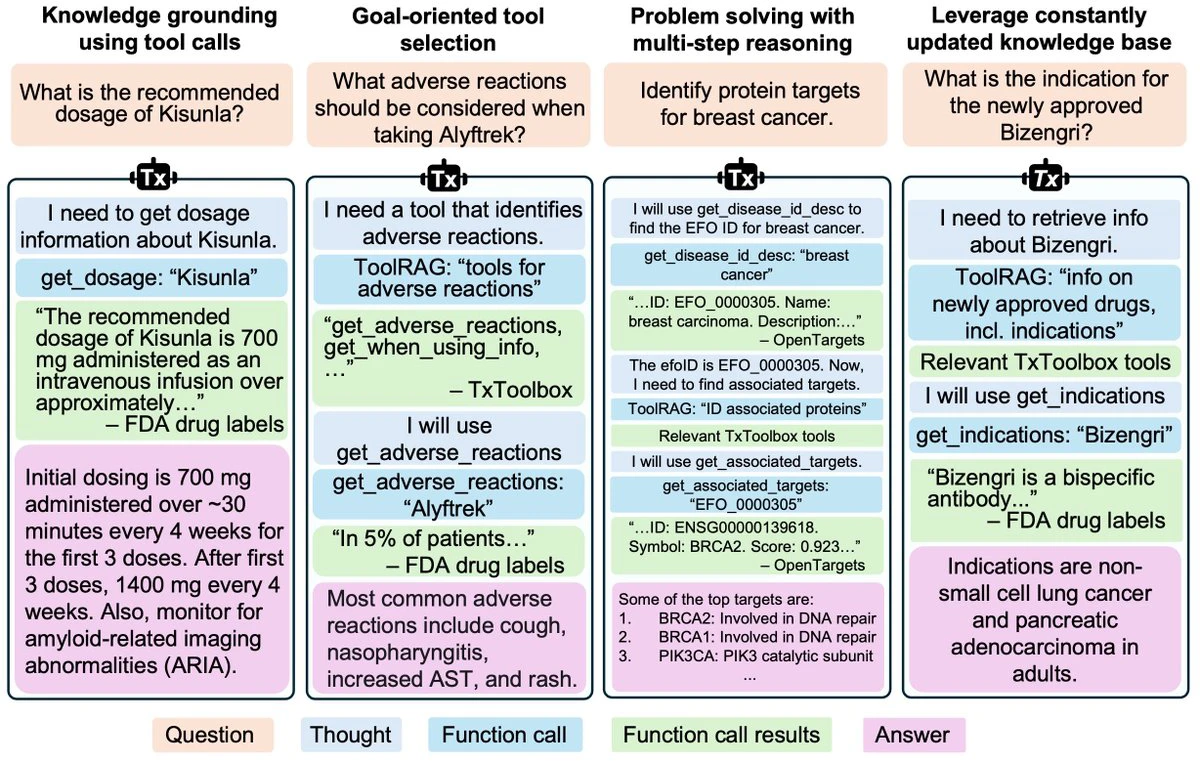
- 10 TxAgent:用于治疗推理和个性化药物治疗方案制定的AI智能体